Programica

Онлайн-школа для подготовки к ЕГЭ

Programica — это EdTech-проект, команда которого пришла к нам с идеей создания образовательной площадки для подготовки учеников к ЕГЭ по математике. В результате мы воплотили эту идею в масштабируемую платформу для подготовки к ЕГЭ с возможностью создания неограниченного количества курсов. Уже в процессе реализации проект масштабировался до 2-х предметов: математики и русскому языку.
Сегодня это удобный инструмент, с помощью которого пользователи могут:
- проходить групповые онлайн-уроки
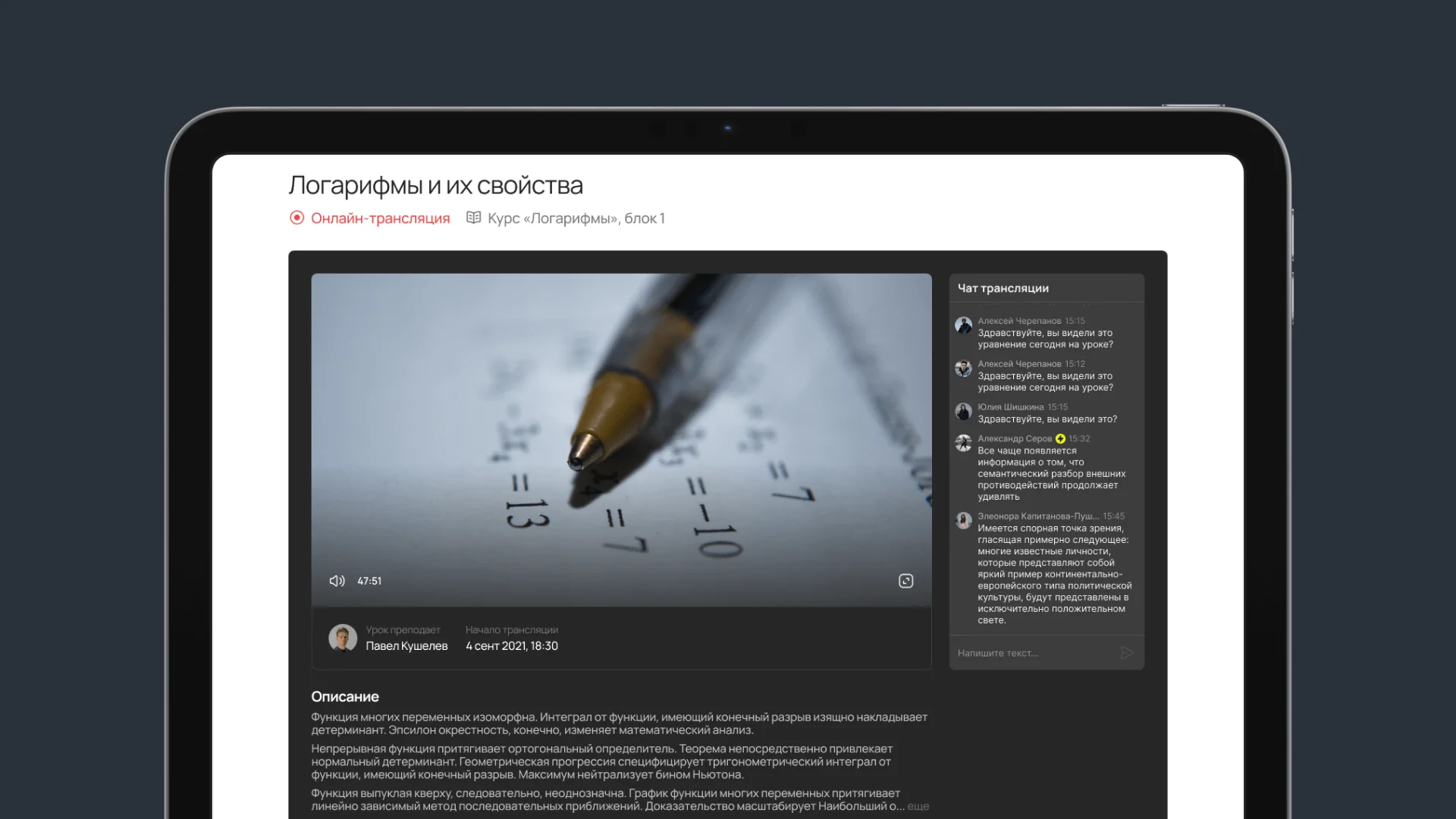
- вести переписку с преподавателем в чате видеотрансляции
- участвовать в вебинарах в рамках платформы
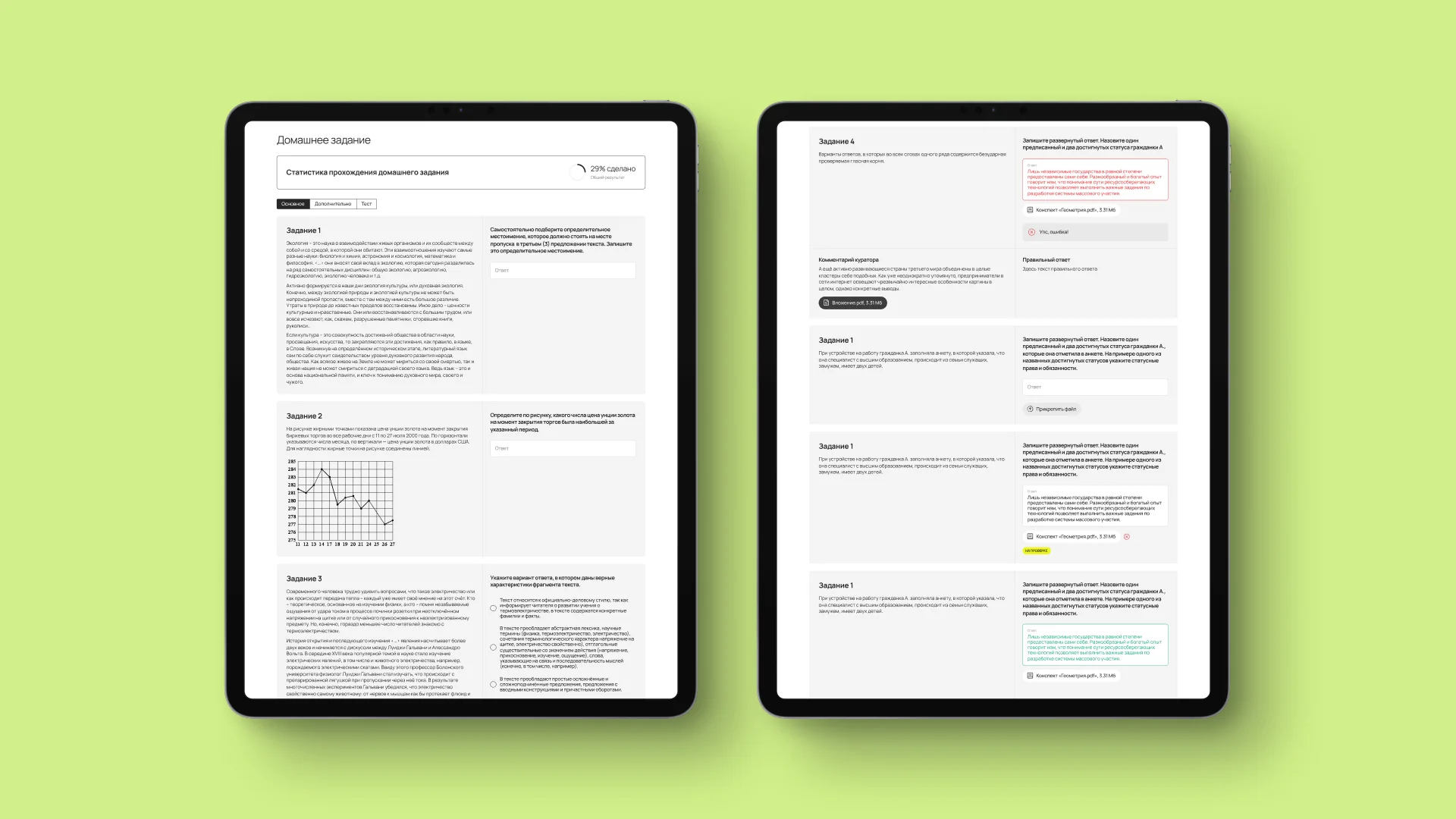
- получать и выполнять домашние задания
- готовиться к ЕГЭ с помощью тренировок, автоматизированных на ML- алгоритмах
Нашей задачей стало разработать онлайн-площадку со своей системой видеотрансляций, функциональным личным кабинетом для разных ролей — учеников, кураторов и преподавателей, а также обеспечить их взаимодействие в образовательном процессе.
Реализацию проекта мы разделили на 6 итераций. На каждую из них разработали частное техническое задание. В результате каждая итерация решала свою серию задач. Мы использовали Agile-подход: все процессы, которые можно было запустить параллельно, выполнялись параллельно — это ускорило процесс. Между релизами работа не прекращалась. По окончанию каждого спринта мы демонстрировали заказчику достигнутые результаты.
Работу над проектом начали с анализа ЦА и других онлайн-школ, формализации требований заказчика. На основе аналитики мы разработали концепцию проекта, которая включала:
- функциональные и бизнес-требования к проекту
- описание архитектуры проекта
- описание структуры сайта для всех ролей пользователя
- предлагаемый план разделения проектов на этапы
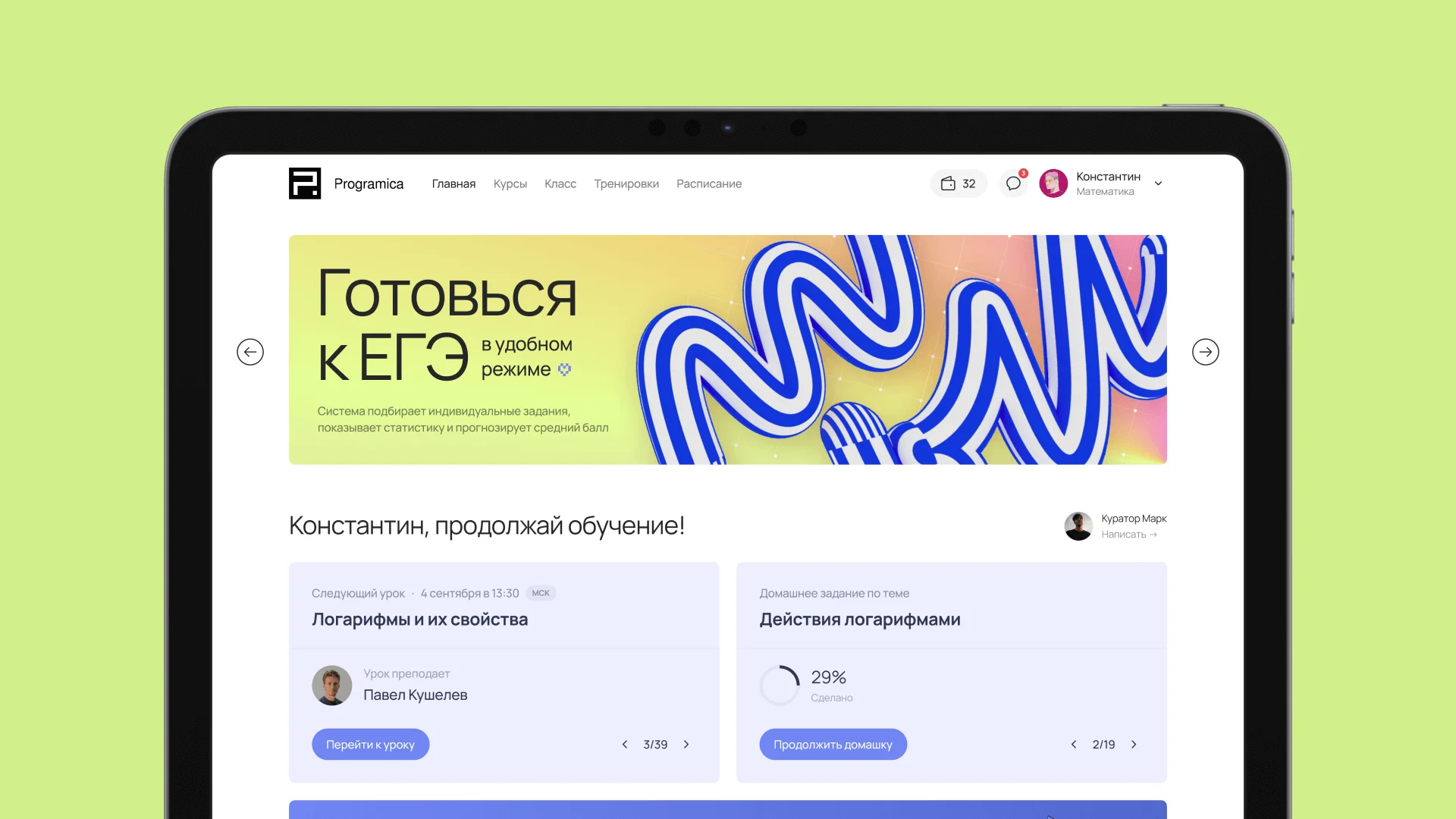
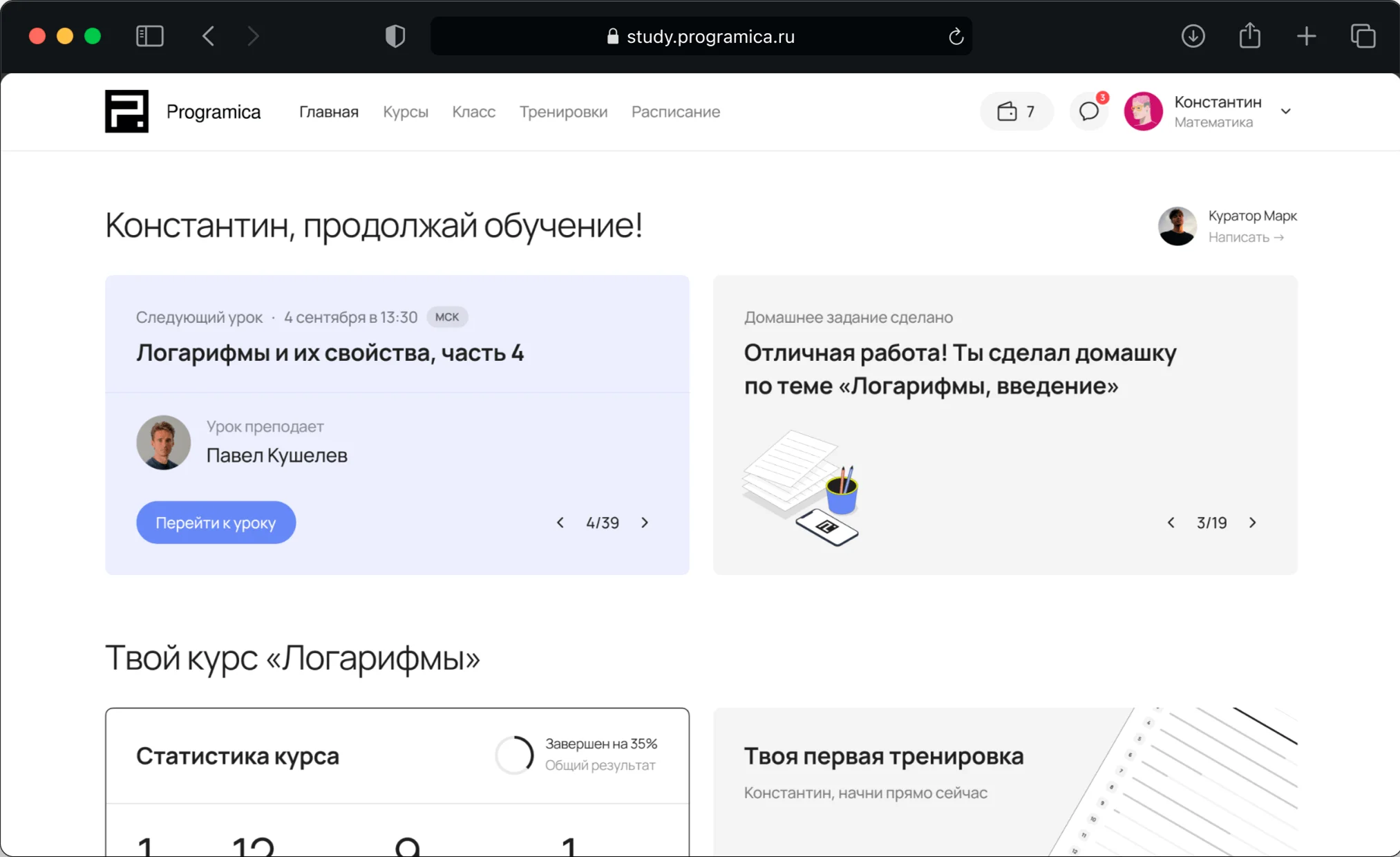
Бренд и стиль школы разработала студия Method Zero by PINKMAN. С оглядкой на айдентику мы разработали дизайн-систему в Фигме и для проектирования интерфейсов личного кабинета использовали ее компоненты. Programica — это сложная и многофункциональная платформа, поэтому основной задачей было спроектировать комфортный опыт для учеников, кураторов и преподавателей.
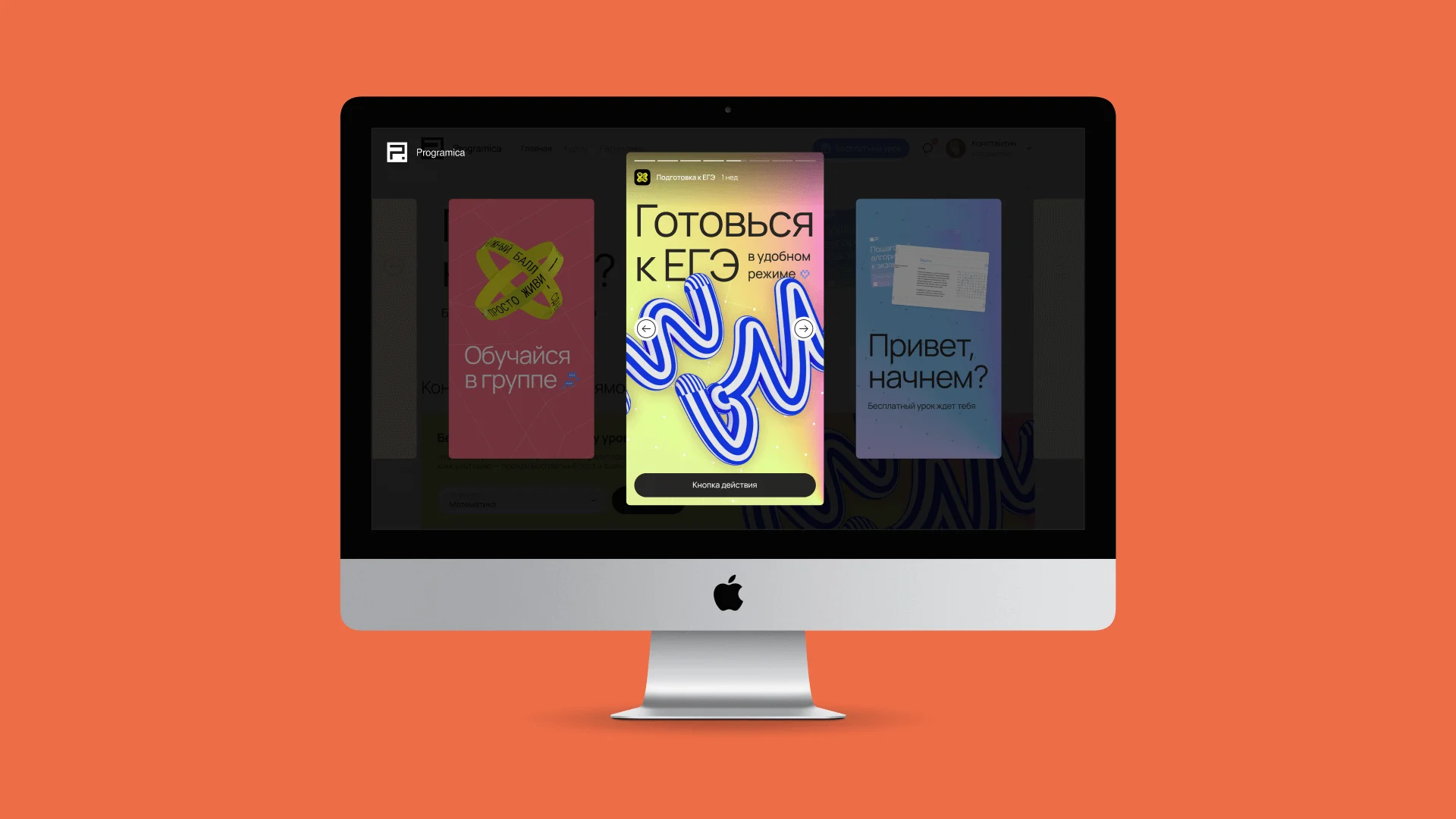
Айдентику Пинкманов мы наследуем в портале лишь частично. Интерфейс подобен «раме у картины» — он с характером, но не тянет одеяло, не отвлекает от контента. Одна из особенностей подобного продукта — подвижность. Переменных много: купленный курс, статус заданий, привязка куратора, — компоновка страниц и вид блоков меняют своё состояние в зависимости от этих переменных.

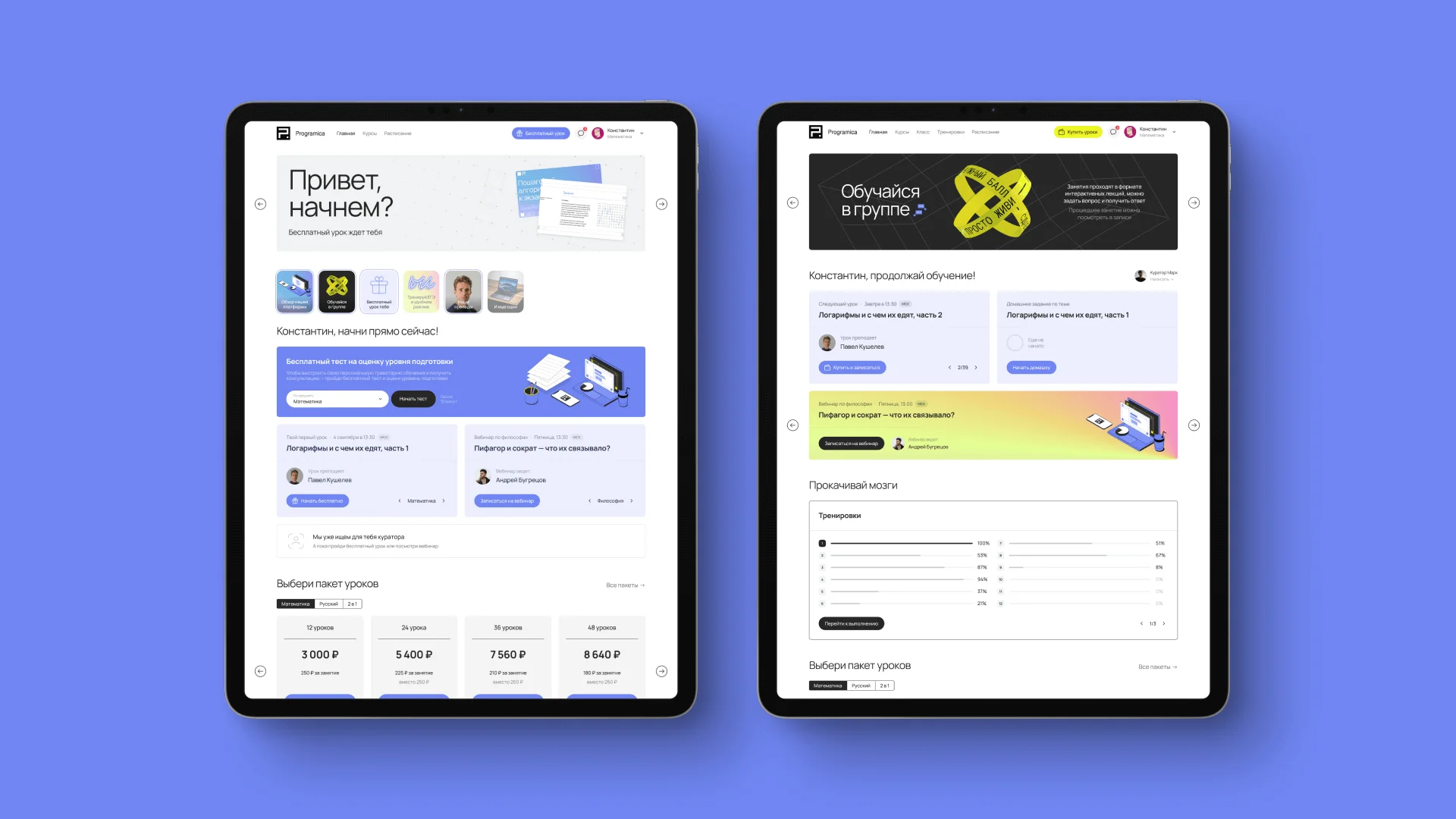
После регистрации пользователь получает любой один бесплатный урок с выполнением домашнего задания и прохождением тренировок. По окончанию пробного периода ему предлагается приобрести пакет уроков. Оплата реализована через эквайринг Юkassa.
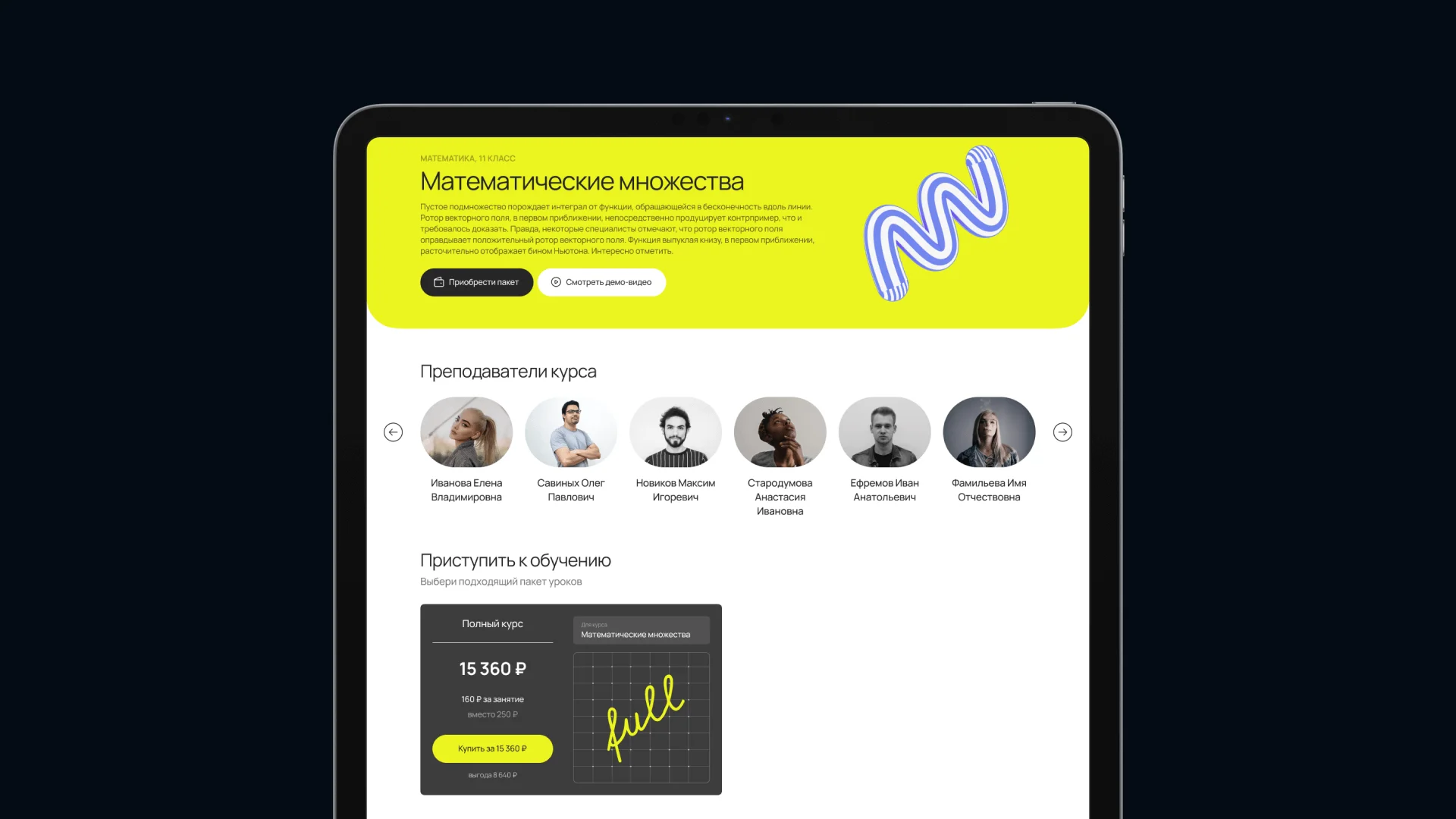
Мы реализовали нетривиальную систему курсов:
- в рамках одного предмета может быть несколько курсов
- у каждого курса может быть неограниченное количество потоков, в том числе проходящих параллельно
- для каждого потока курса можно вносить персональные изменения
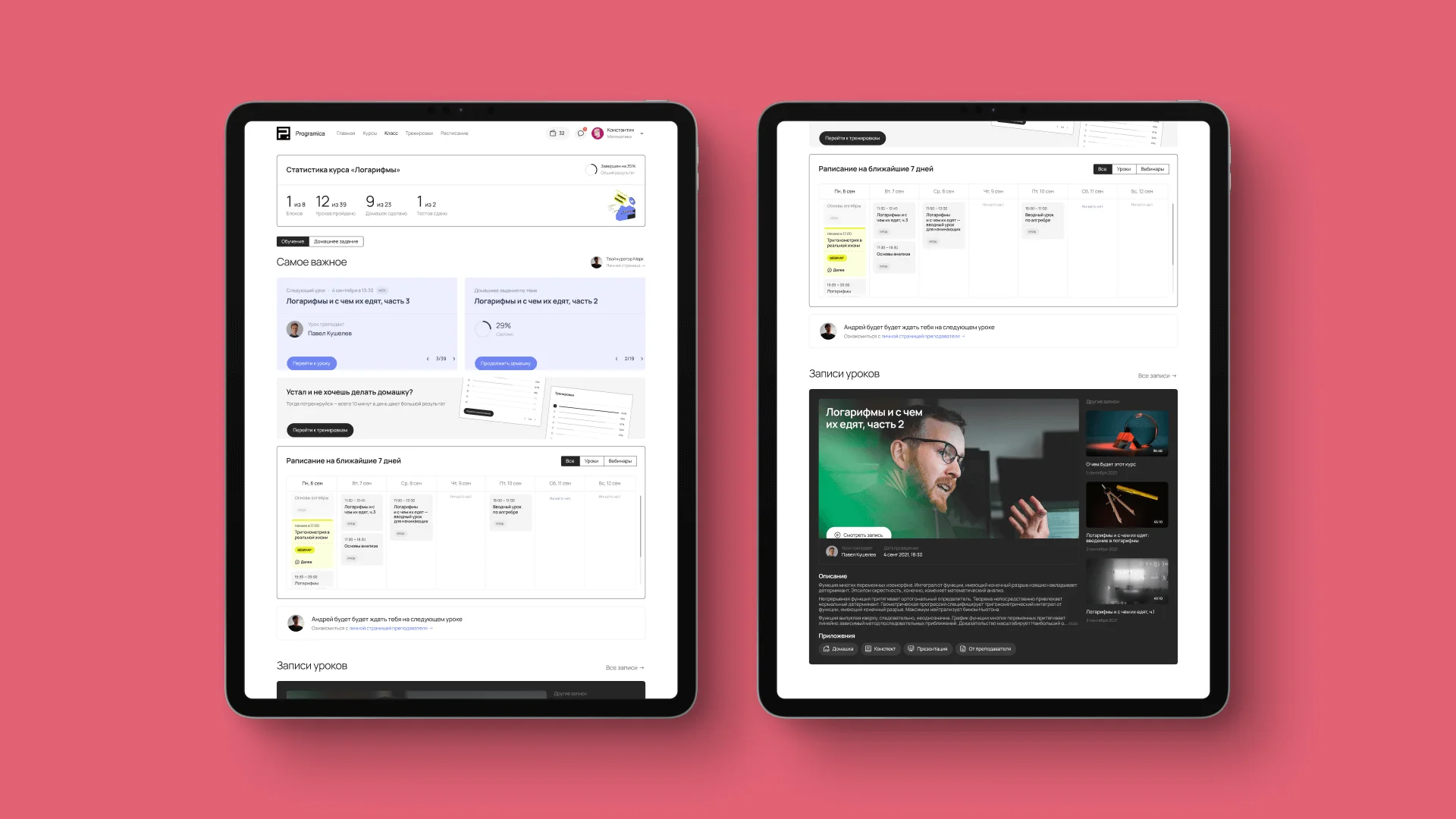
После оплаты ученику становится доступен раздел «Класс»: на главной странице раздела выводится статистика по выполненным ДЗ, пройденным урокам и тренировкам, расписание, ссылка на ближайший урок, доступны записи прошедших уроков и другое.
- неограниченное число пользователей
- доступны запись, конспект, презентация урока
- чат с преподавателем и учениками
Вместе с заказчиком и отделом аналитики мы спроектировали проект с нуля, ориентируясь на наш опыт и тенденции онлайн-рынка образования. Programica отлично продумана с точки зрения администрирования, имеет удобный и простой в использовании интерфейс. Как итог мы создали онлайн-платформу для подготовки к ЕГЭ с возможностью добавления неограниченного количества курсов по разным предметам и полностью закрыли поставленные цели в рамках бюджета заказчика.

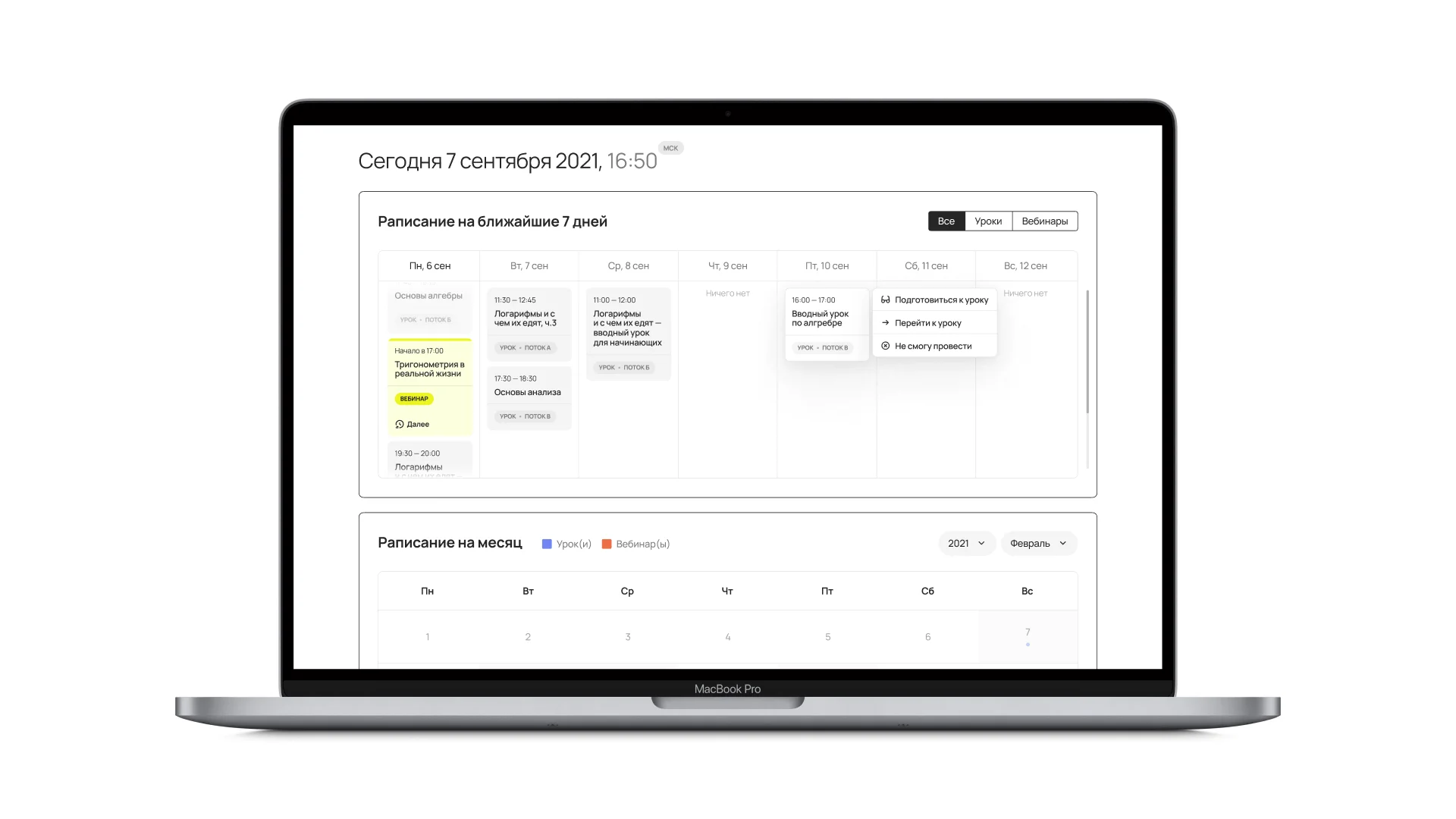
Один из самых интересных разделов:
- расписание выводится на 7 дней и на каждый месяц года
- при нажатии на карточку доступны дополнительные действия
- можно фильтровать по сущностям: уроки или вебинары
- ближайшее событие акцентируется желтой палитрой
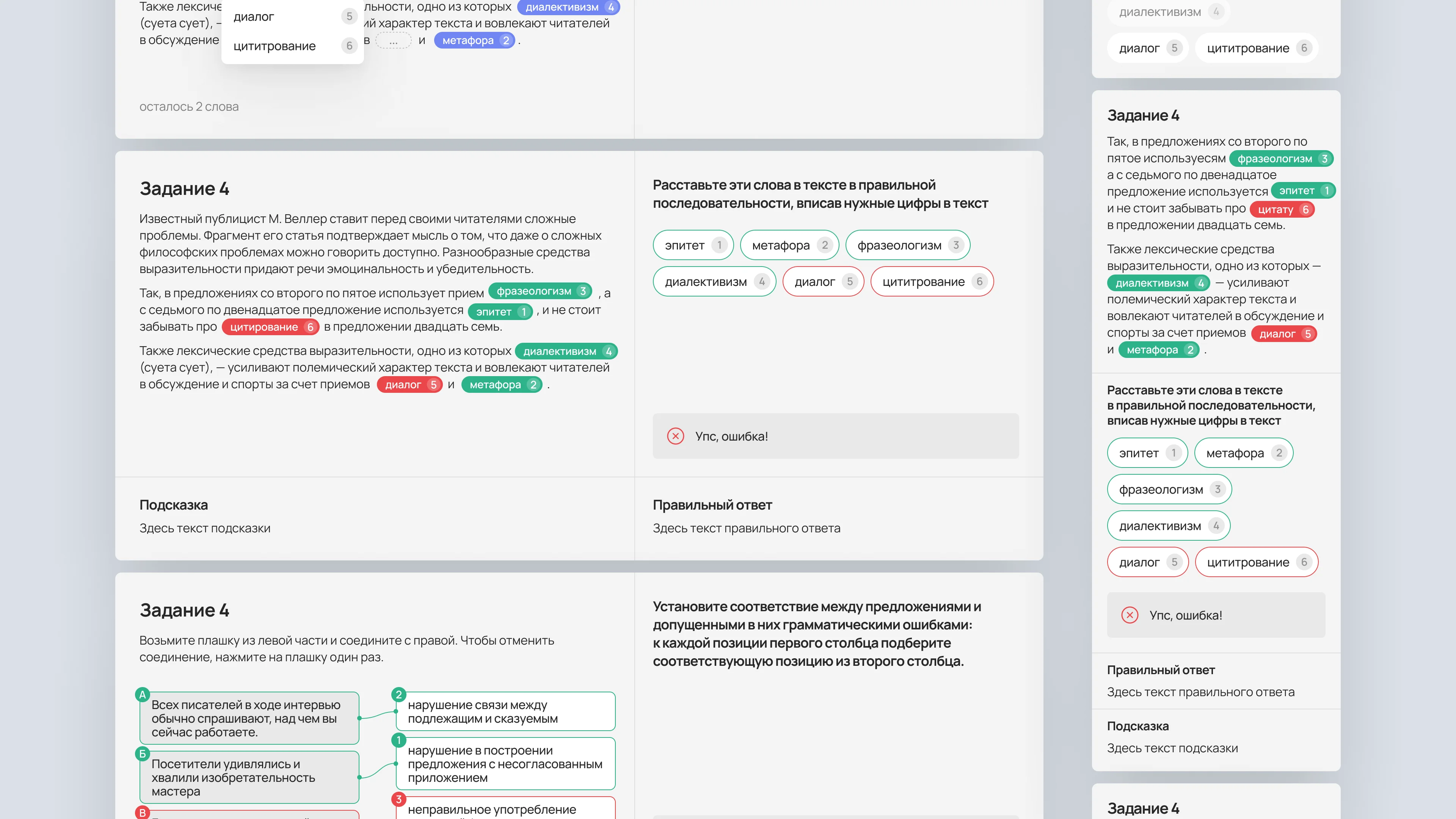
- если необходимо, ограничиваем время выполнения
- можно сохранить ДЗ в статусе черновика, данные пользователя превыше всего
- в рамках ДЗ выводим запись урока, ссылку на конспект, презентацию и статистику решения заданий — у ученика всегда всё под рукой
- после проверки задания ученик получает уведомление в чат
- там где можно — результаты проверяются автоматически
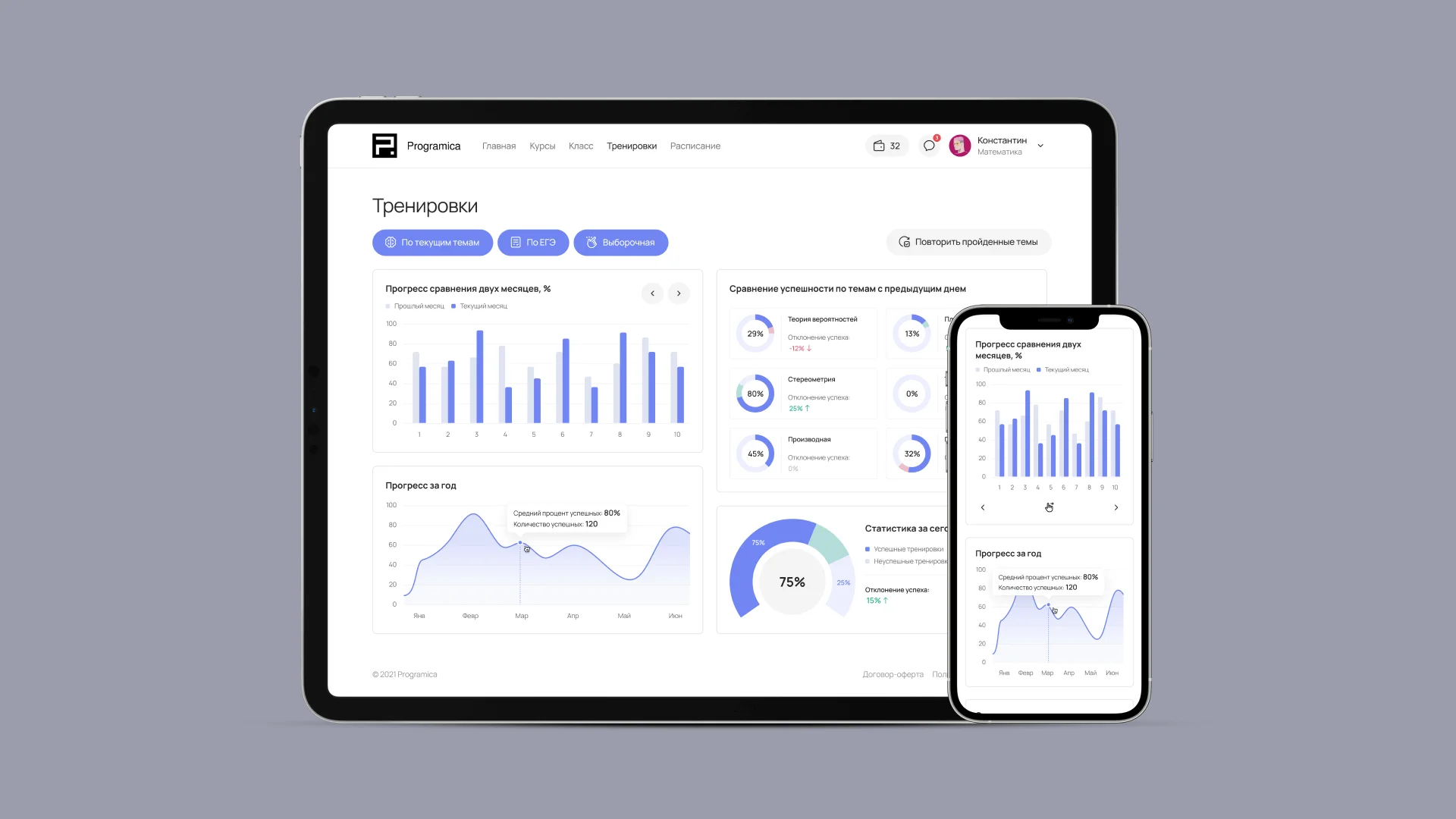
Для генерации персональных тренировок заказчик предоставил базу заданий с ответами для внедрения на платформу.
- тренировки проверяются автоматически платформой без привлечения ресурсов кураторов
- ученик может готовиться к ЕГЭ в целом или тренировать конкретные темы
- а также сравнивать пройденные тренировки с предыдущим месяцем
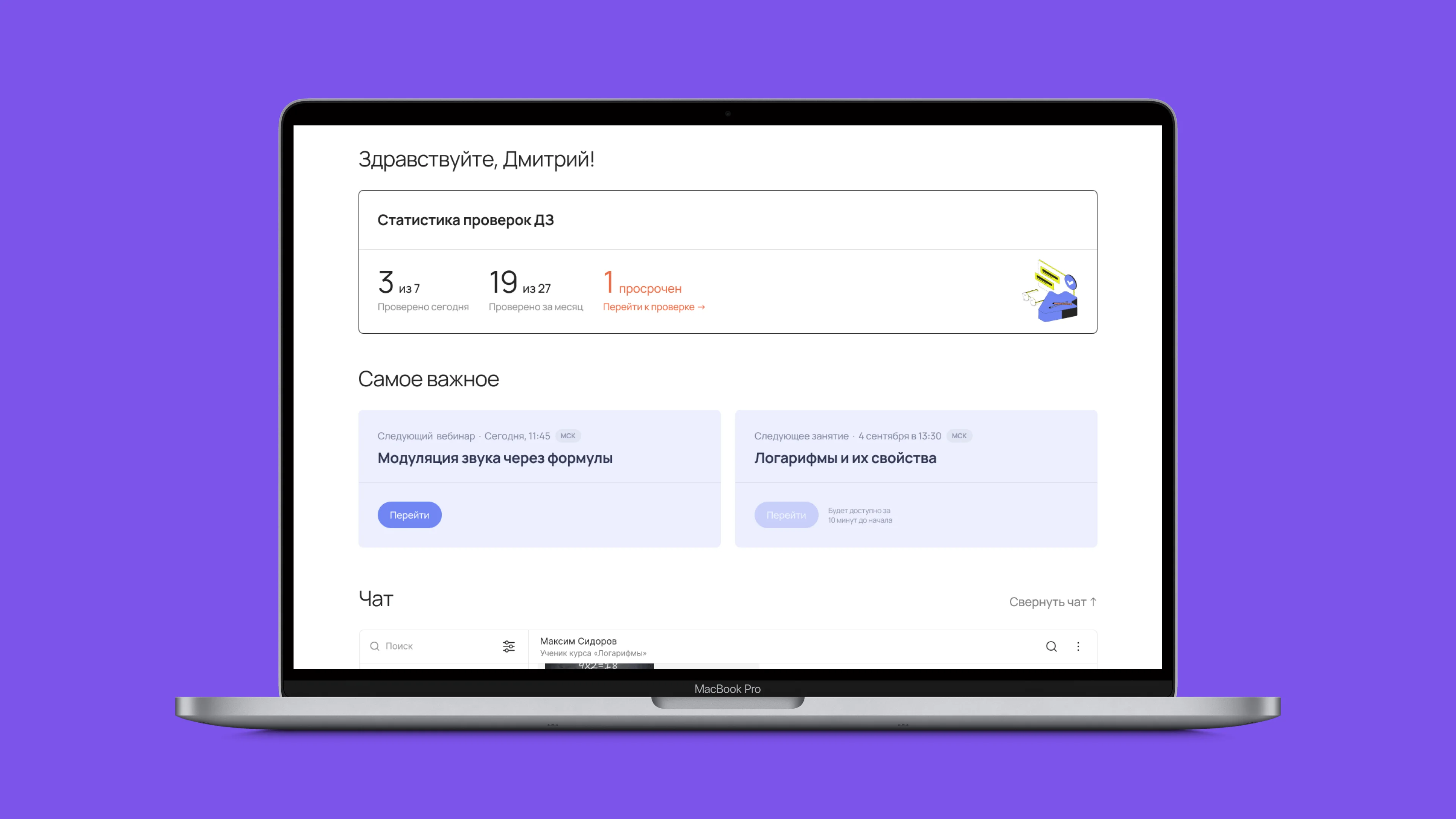
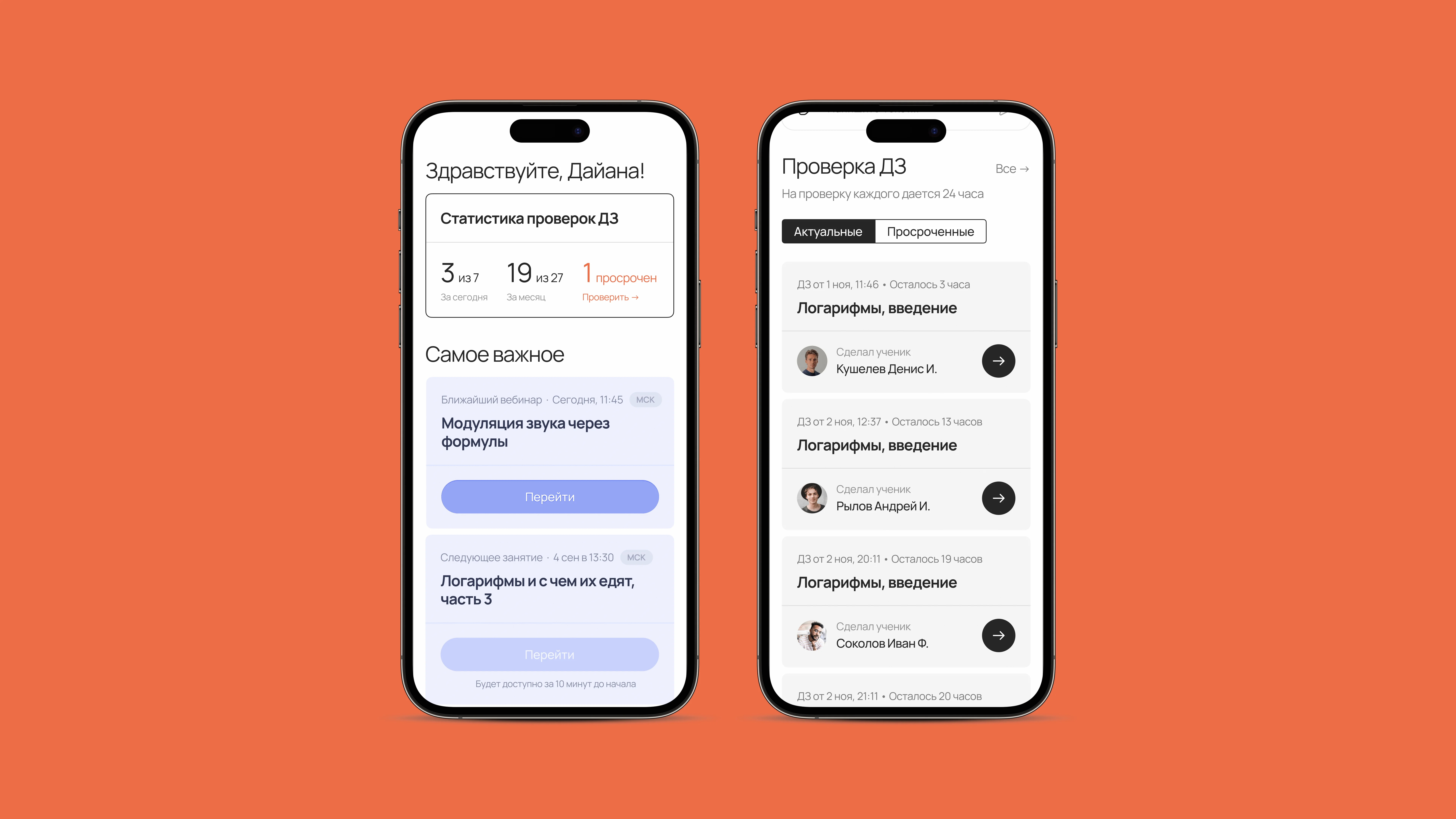
Основная задача куратора — проверять домашние задания, проводить консультации и помогать ученикам через чат платформы.
- куратор видит количество необработанных заданий
- с помощью виджетов контролирует сроки обработки домашних заданий
- имеет возможность установить сортировку по дедлайну проверки
- в рамках проверки ДЗ может смотреть само задание и прикрепленные файлы
- может оценить каждое задание, оставить комментарий
Основная задача учителя — проводить онлайн-уроки и вебинары.
К видеотрансляции учитель может добавить описание, прикрепить конспект, презентацию урока, запустить демонстрацию своего экрана. Также преподаватель имеет доступ к будущим урокам для подготовки и просмотру домашних заданий учеников.
Функционал видеотрансляций реализовали с помощью open-source решения Jitsi Meet:
- все уроки автоматически записываются на стороне сервера c помощью Jibri
- во время трансляции всем участникам доступен общий чат с разными правами
- учитель и куратор могут «мьютить» участинков за некорректные сообщения
- параллельно можно запускать несколько онлайн-уроков — без ограничений
Чтобы не допускать регрессий при доработках, исправлениях и в ходе приемки последующих задач, мы использовали 4 уровня тестирования: самостоятельный (с помощью code quality tools), автоматизированный (в рамках девопс-конвейера), коллегиальный код-ревью и проверка от команды тестировщиков в изолированном окружении. Для роста bus factor над каждой подсистемой работали не менее 2 человек — автор и ассистент, который в ходе работы получал все знания от автора.

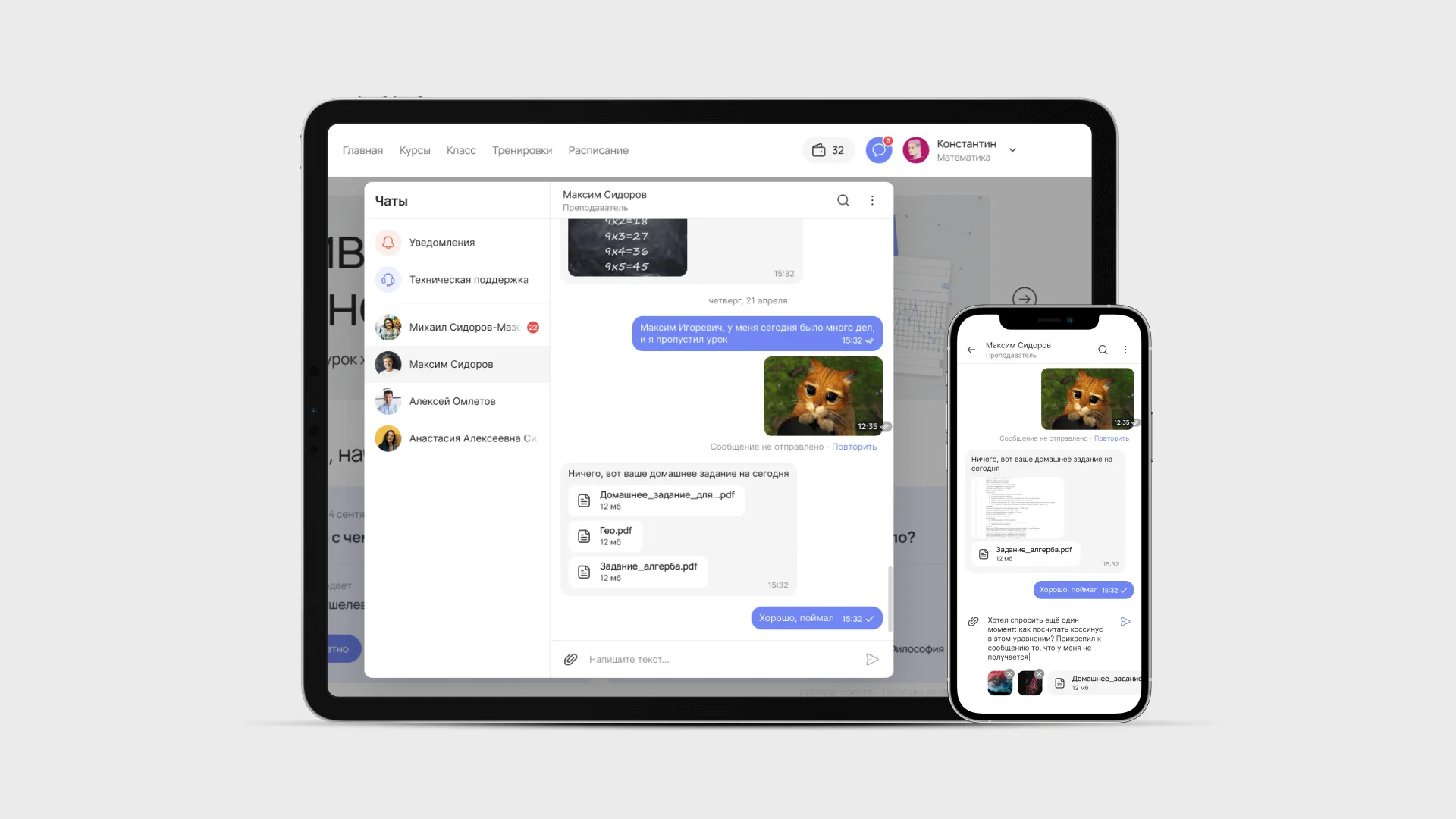
Чат — это отдельный микросервис, интегрированный в платформу. В зависимости от роли на платформе мы реализовали разные связки. Например, ученик может писать только куратору и в техподдержку
- чат разбит по вкладкам: уведомления, техподдержка, выбор куратора
- кроме сообщений, можно обмениваться файлами и изображениями
- если нужно найти что-то важное — есть поиск по переписке
- начало урока сопровождается уведомлением
Очень долго выбирали с кем работать. Поступали разные предложения. Ключевым фактором в выборе MACHAON как подрядчика стал широкий портфель EdTech проектов, начиная с проектов для Британки, заканчивая зарубежными кейсами. Могу похвалить за гибкость мышления и умение генерировать рабочие решения для срочных спецпроектов и рекомендую компанию как надежного исполнителя.

-
3000 часовразработки
-
11 человекработали над проектом
-
380 макетовспроектировали в Фигме
После завершения бета-тестирования, в начале нового учебного 2022 года мы осуществили полномасштабный запуск онлайн-школы.
Параллельно заказчик начал проводить активную рекламную кампанию для привлечения пользователей и обучать своих первых учеников.
Вместе с командой Програмики мы тестируем отдельные гипотезы, собираем обратную связь, формируем бэклог новых задач и готовим следующие релизы.
Много интересного было в этом проекте, вот один занятный факт:
- семейство шрифтов haurora — это модификация manrope. Он хорош в крупных кеглях, а вот в интерфейсе читаемость некритично, но падает. Не смотря на это, он проник во весь проект — так и остался. В следующих релизах заменим на inter!
- Евгений Околита
- Денис Соколов
- Алексей Черепанов
- Ульяна Ардзимба
- Ольга Злобина
- Артём Юрьев
- Александр Селюченко
- Роман Ердяков
- Роман Криницын
- Максим Тыртов
- Константин Слобожанинов