Университет МФЮА
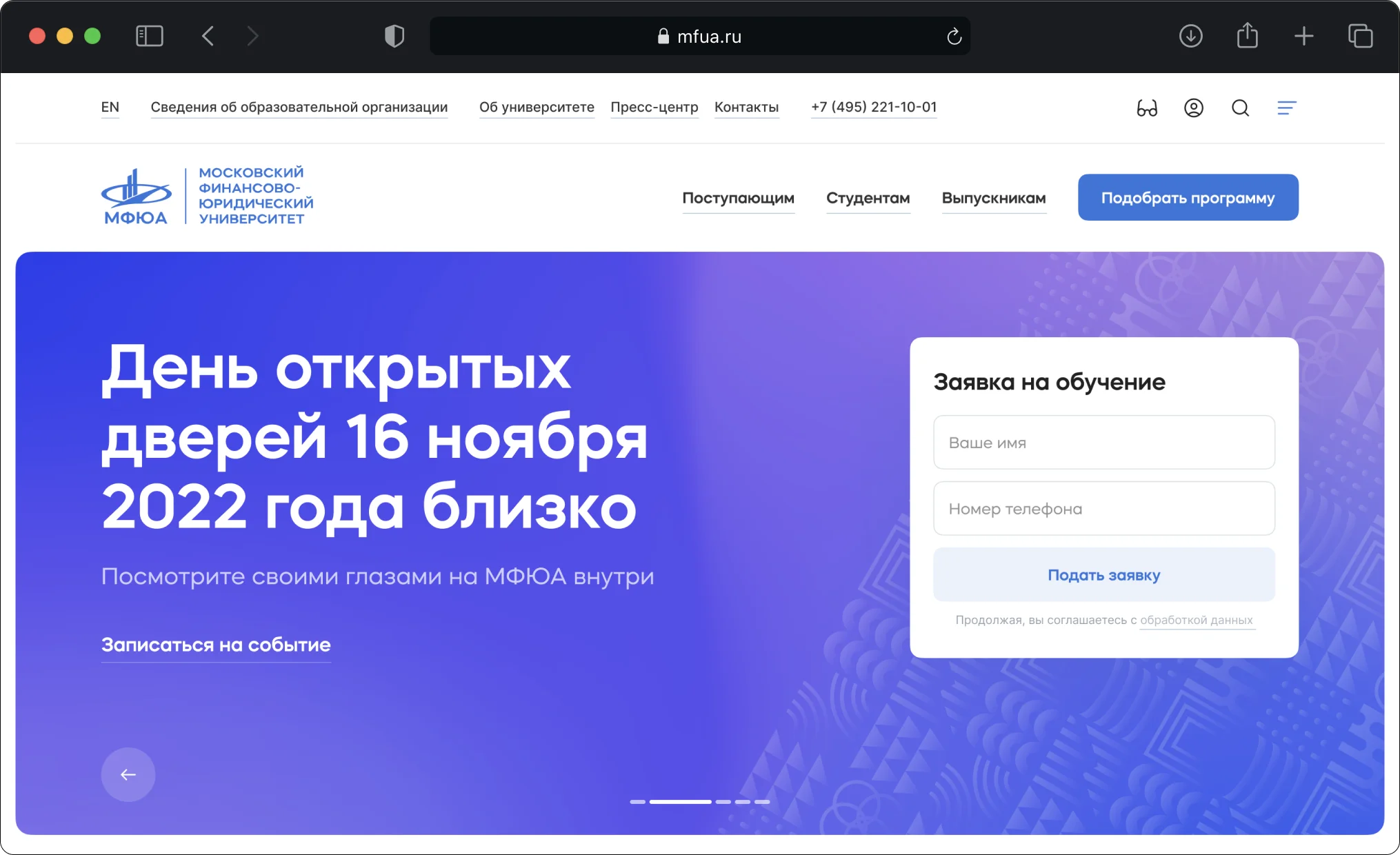
Новая версия сайта

Московский финансово-юридический университет МФЮА имеет государственную аккредитацию и соответствует всем требованиям федеральных образовательных стандартов. МФЮА входит в список лучших вузов по востребованности выпускников направлений «Бизнес-информатика», «Экономика» и «Юриспруденция» по версии HeadHunter.
С 2010 годы мы осуществляли поддержку и развитие предыдущей версии сайта. Внешний вид сайта не обновлялся много лет, но при этом он активно развивался и наполнялся контентом, а структура сайта постепенно разрасталась. Накопилось большое количество информации, где следовало навести порядок. Требовалась кардинальная переработка структуры, объединение направлений для поступления: среднее, высшее, дополнительное образование, аспирантура, а также структурированная информация о всех проектах Университета.
Перед нами была поставлена задача — разработать новый сайт Университета, опираясь на наш 12-ти летний опыт работы с сайтами ВУЗов, а именно:
- спроектировать новую структуру сайта
- обеспечить удобную навигацию и быстрый поиск информации
- реализовать сложную схему направлений и программ обучения
- разработать современный дизайн
- осуществить частичный перенос контента со старого сайта (новости, объявления)
- учесть при разработке требования законодательства
- сохранить SEO-позиции сайта после редизайна
- подготовить сайт к запуску рекламной кампании на новые посадочные страницы
Мы реализовали проект, используя гибкие методологии. Необходимость применения этого подхода была обоснована участием множества стейкхолдеров - практически у каждой страницы был свой. Требования к проекту периодически изменялись. В связи с этим классический подход через написание ТЗ мы не применяли. Каждую неделю мы встречались с клиентом, презентовали решения и планировали следующий этап, — благодаря этому сторона заказчика была постоянно вовлечена в проект, что положительно сказалось на сроках и качестве реализации.

Текущий сайт существовал 13 лет. За это время был накоплен огромный массив информации. Нам было важно сохранить эту информацию и грамотно ее структурировать.
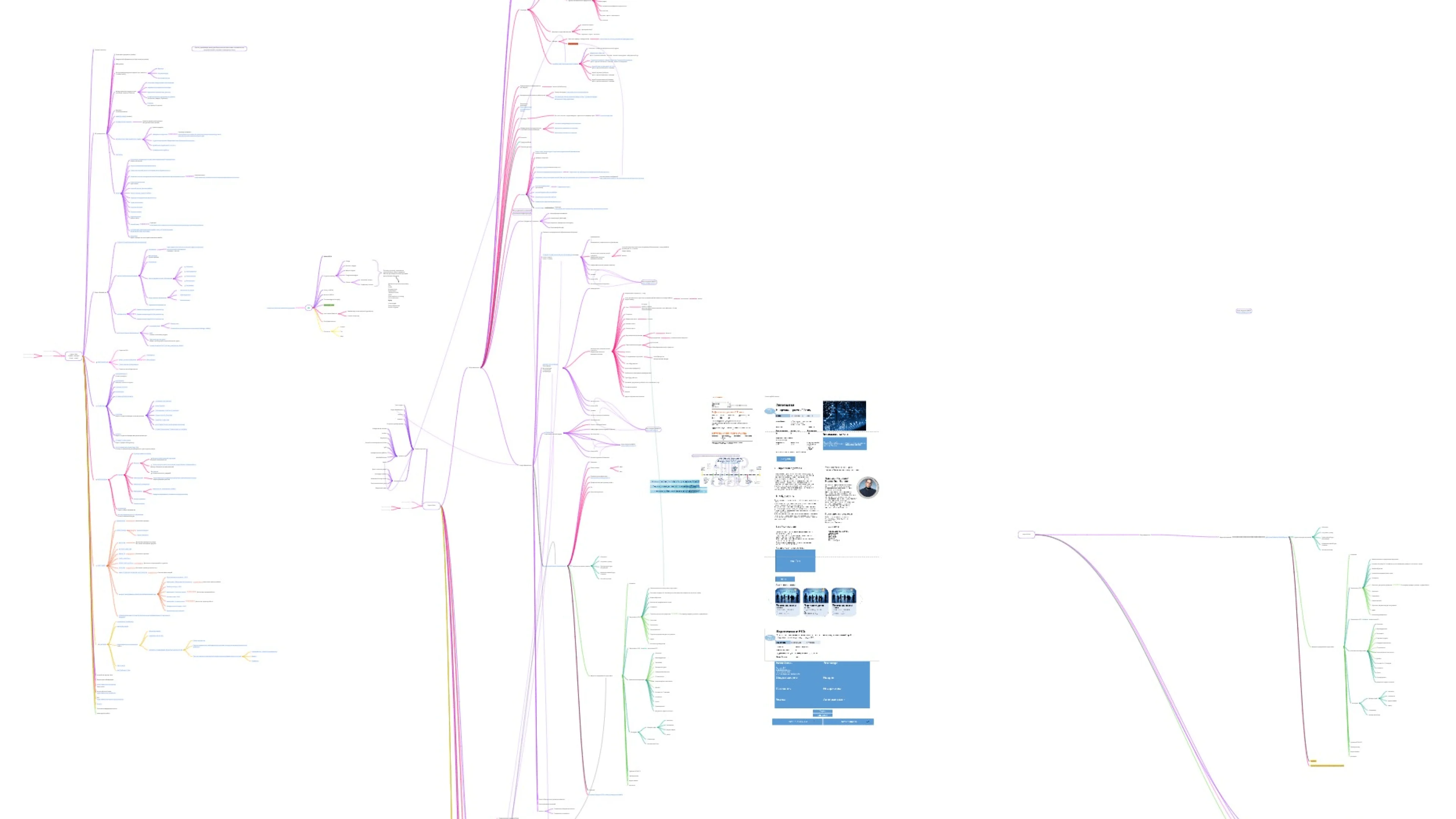
Наша работа над проектом началась с детальной проработки sitemap, а не с классической разработки ТЗ. В целом, в проекте был применен content-first-подход.
Мы составили полный sitemap старого сайта и показали его заказчику. Далее совместно и последовательно для каждой страницы сайта мы выделяли верхний уровень, разделы, элементы, блоки, углублялись, детализировали и согласовывали новую структуру. Таким образом была полностью переработана структура сайта.
Нюансов было очень много. Со стороны Университета подключилась большая и активная рабочая группа: отдел маркетинга, отдел продаж, департамент ИТ, контент-менеджеры. Мы провели 8 встреч с заказчиком, потратили 1,5 месяца, чтобы получить итоговую грамотную и логичную структуру для нового сайта.
У заказчика был готов новый брендбук — поменялись цвета, добавились начертания, у каждого факультета появилась своя айдентика, которую мы использовали сквозной линией на страницах сайта.
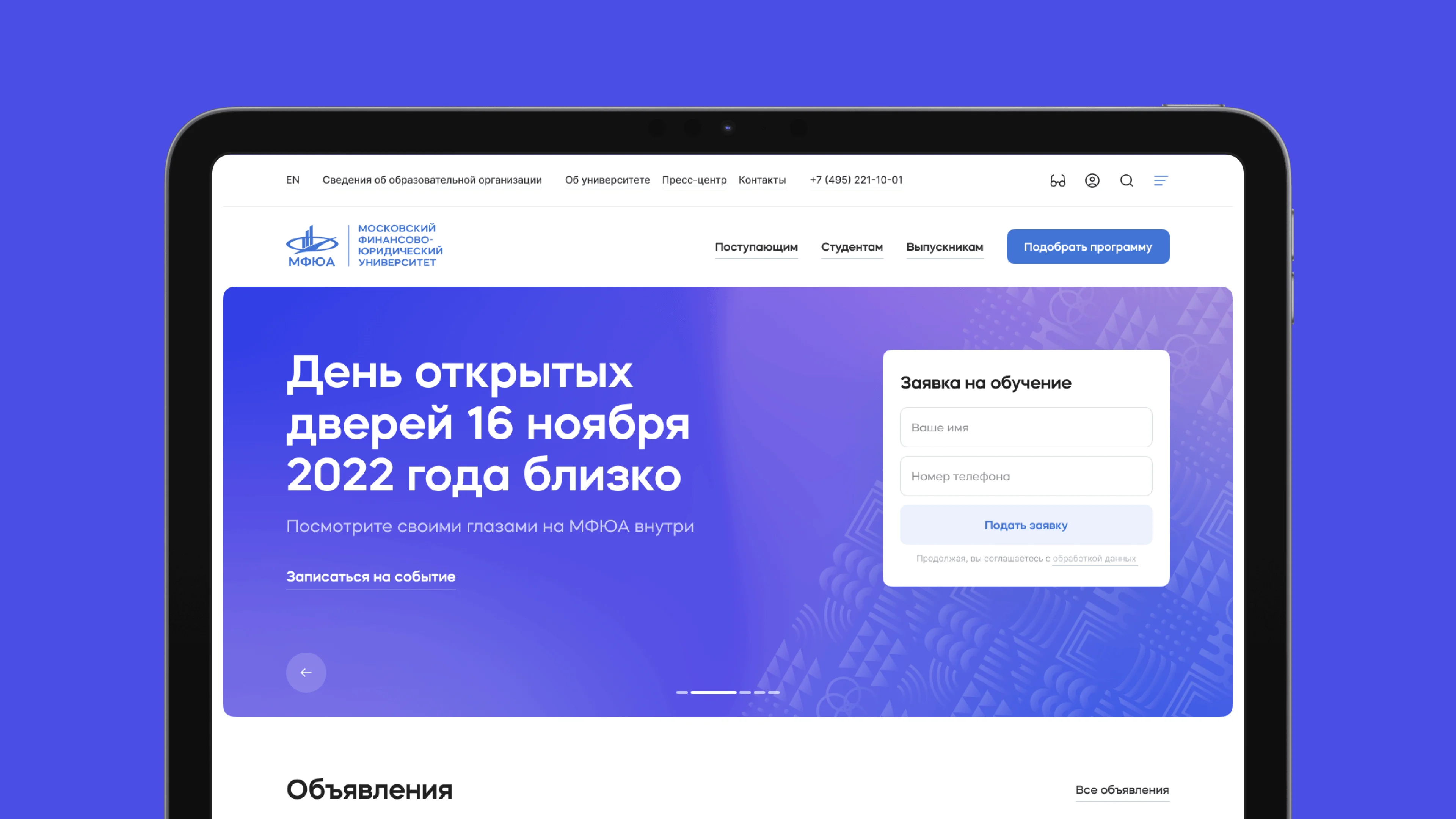
После согласования структуры главной страницы и прототипа, на основе брендбука мы подготовили стилевое решение — в меру строгой, лаконичной, легкой стилистике, без использования активных, ярких цветов.
Это сайт-проводник с огромным массивом данных. И эти данные нужно донести до совершенно разных аудиторий: от студента до родителя и преподавателя. Посетители старого сайта не могли найти то, за чем приходили — им мешала сложная структура, а устаревший визуальный стиль не вызывал доверия. Все эти проблемы мы решили в новом дизайне: он выглядит современно, но сдержанно, с ним удобно взаимодействовать и легко найти то, что нужно.

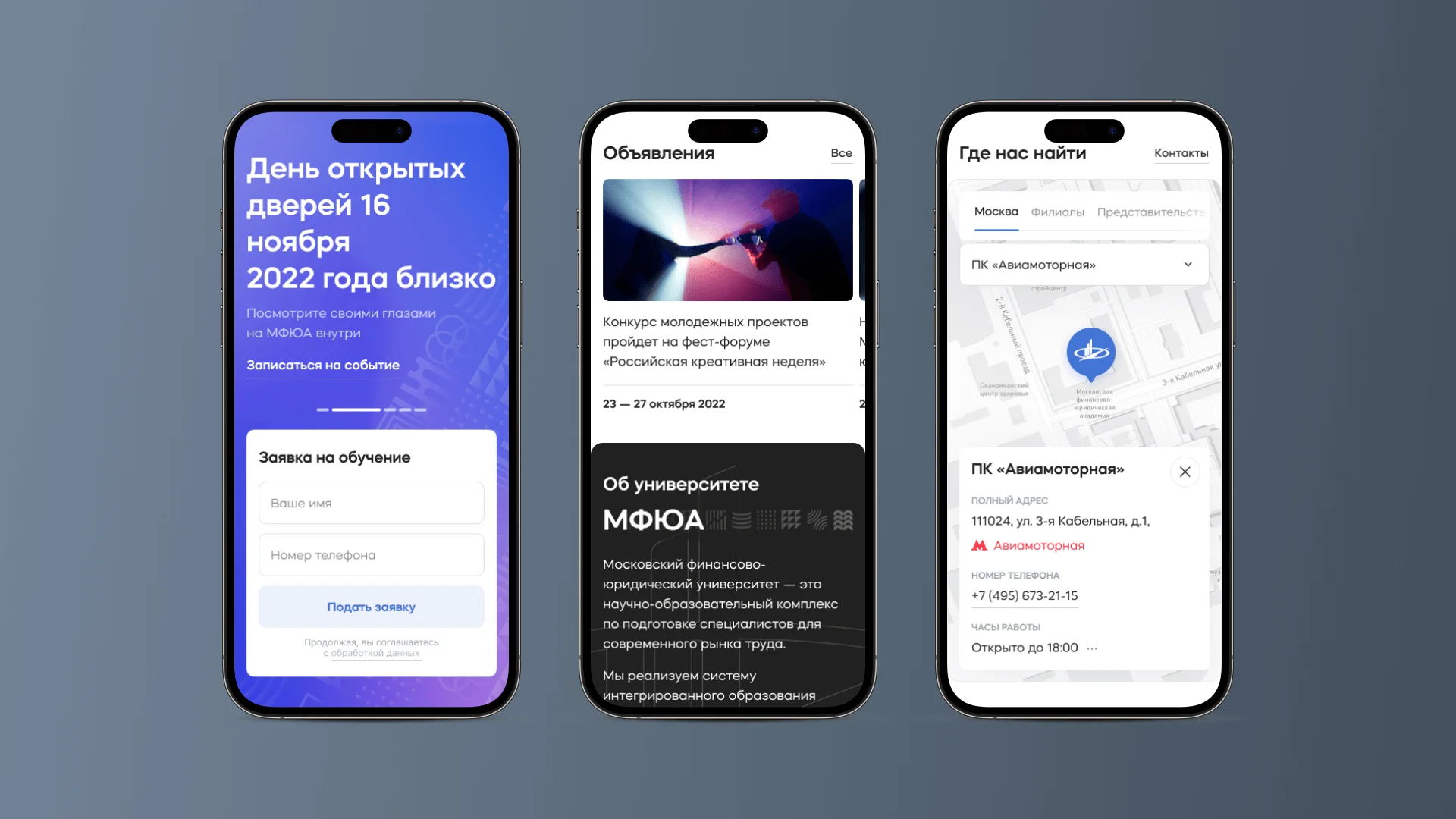
Все прототипы и макеты разрабатывались в 4-х точках преломления: 1440px+, 1080px+, 768px+ и 360px+
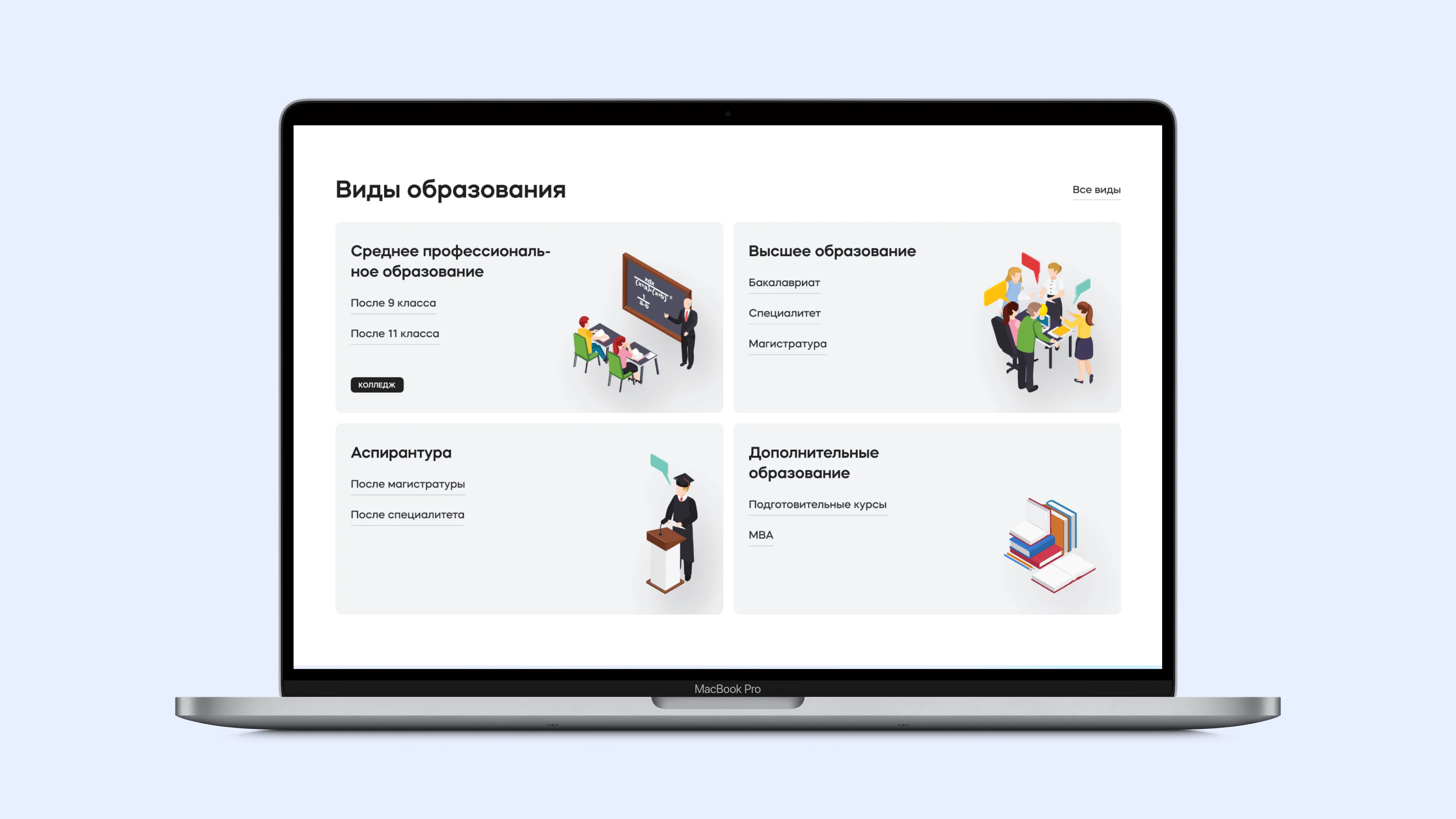
Мы проделали большую работу по систематизации данных, чтобы отобразить на одном экране систему обучения в Университете. Всю схему мы разбили на уровни образования (среднее, высшее, аспирантура, дополнительное) и на соответствующие категории. Для каждого блока нарисовали уникальные иконки. Добраться до нужной программы обучения можно в 2 клика.
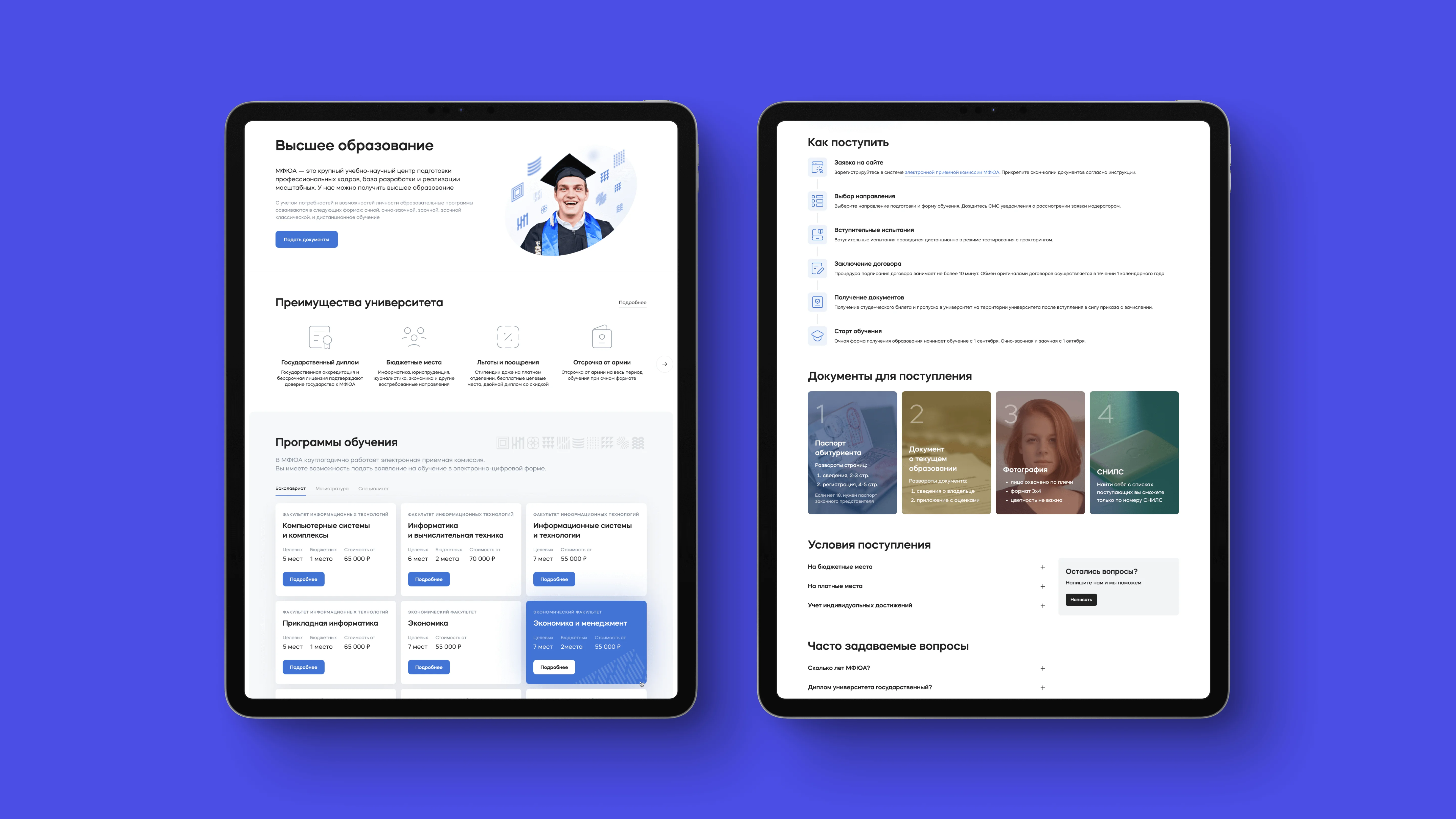
Перед нами стояла основная задача — реализовать программы обучения так, чтобы пользователи могли легко найти и понять весь процесс поступления.
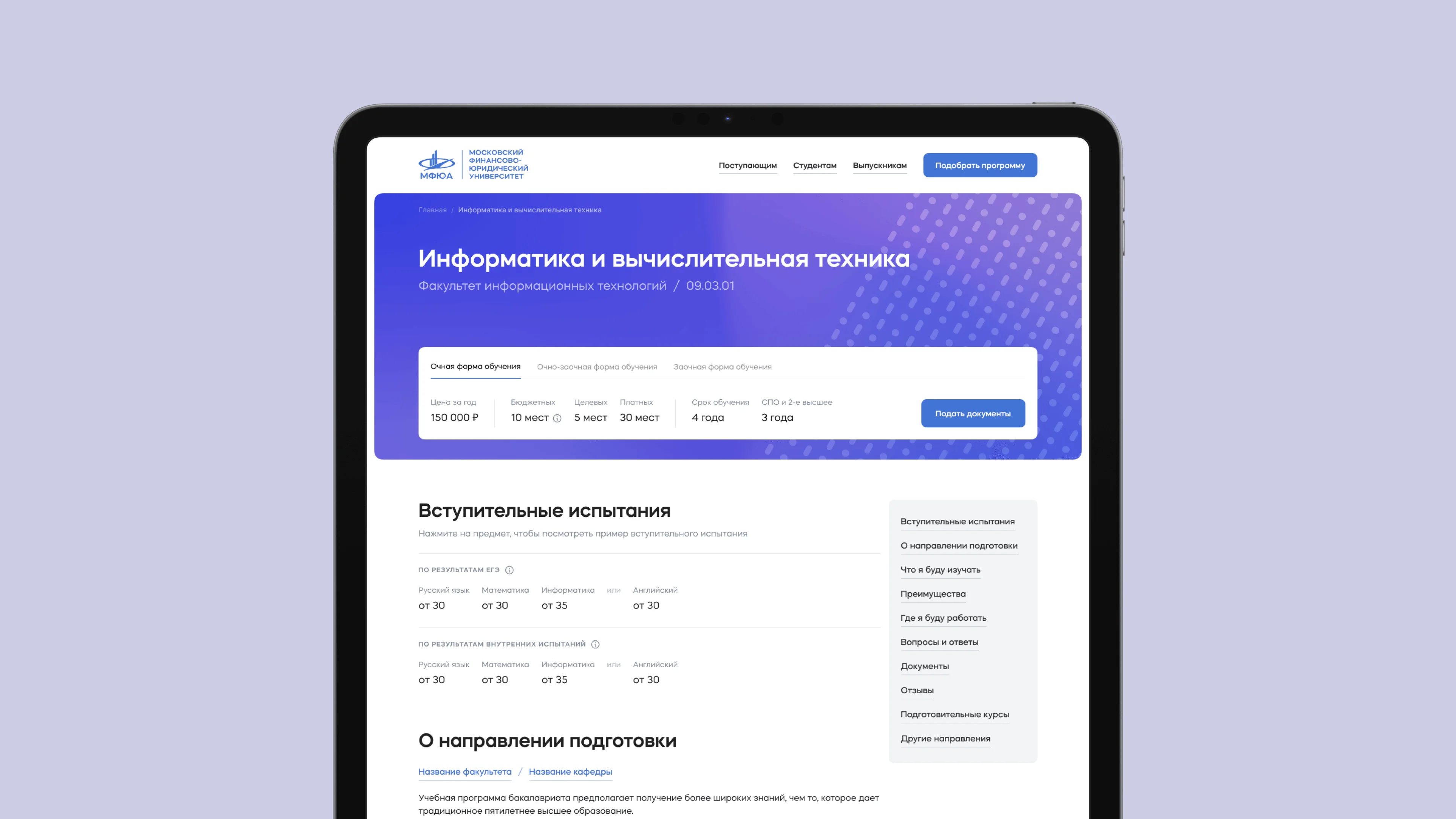
Все программы обучения мы построили по единому шаблону со следующими блоками:
- информация о вступительных испытаниях
- о направлении подготовки
- профили специальности
- что студент будет изучать
- где он будет работать
- часто задаваемые вопросы и ответы на них
- список документов для поступления
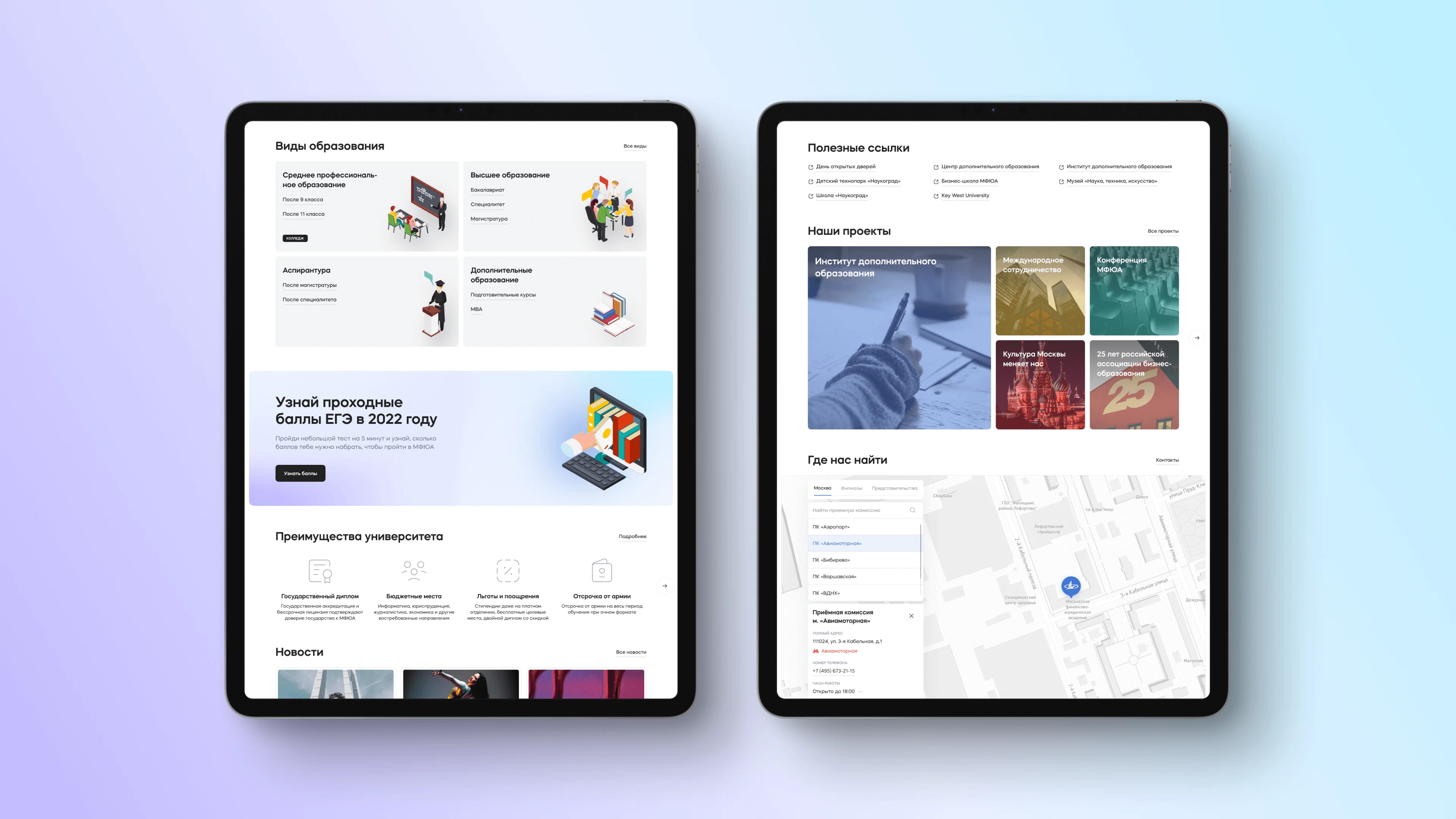
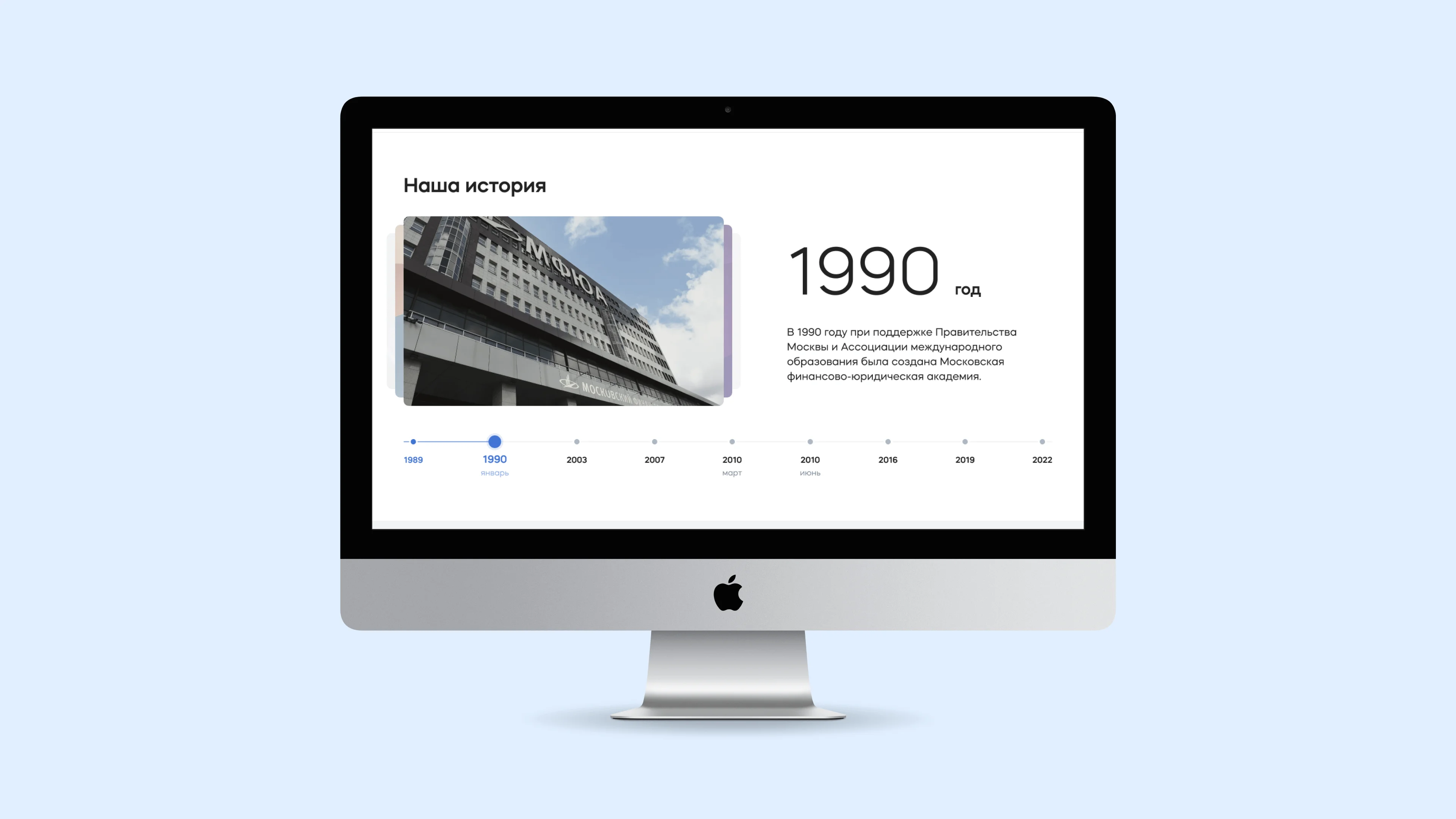
Немаловажной задачей было познакомить пользователей с Университетом, его историей, инфраструктурой, внеучебной жизнью. Информации получилось достаточно много. Мы решили все материалы оформить визуально разными способами, тем самым сохранить интерес чтения этой страницы.
- История Университета представлена в виде таймлайна, который отражает основные события и изменения со дня основания.
- Полезные разделы (ссылки) отражены в виде плитки изображений.
- Фотографии комплекса, спортивной инфраструктуры, внеучебной жизни показаны на слайдере, а объявления представлены в виде карусели.
- В блоке «Где нас найти» мы поместили интерактивную карту с поиском и фильтром по филиалам и представительствам Университета.
Мы подготовили англоязычную версию сайта, т.к. МФЮА работает с иностранными студентами и обучает иностранных студентов. Сохранили концепцию русскоязычной версии.
Сайты аккредитованных государственных учебных заведений попадают под нормативы законодательства РФ. В ФЗ прописаны основные требования к технической базе, дизайну и контенту.
Мы настроили интеграцию с модулем vicon, который обеспечивает актуальность документационной базы Университета и соответствует требованиям к контенту сайта.
Реализовали версию для слабовидящих согласно ГОСТ Р 52872-2019.
Мы провели большую аналитическую работу: переработали структуру и навигацию, систематизировали контент, представленный на 10 000+ страницах.
В результате нам удалось:
— сократить путь пользователя до целевого действия
— улучшить юзабилити сайта
— обеспечить удобный и быстрый поиск нужной информации для разной ЦА
Мы продолжаем развивать и поддерживать сайт Университета.
Во втором релизе запустим профильное онлайн-тестирование, результатом которого будет рекомендуемый факультет для поступления с набором специальностей.
В третьем — калькулятор ЕГЭ, с помощью которого абитуриент сможет оценить свои шансы на поступление в ВУЗ.
- для крупных кеглей мы использовали брендбучный mazzard, а для текста — inter. разницу заметит только дизайнер, но для пользователей проще читать мелкий текст
- это очень крупный проект. прежняя версия сайта содержала больше 10 000 страниц с контентом. конечно, мы это сократили, распределили, но получилось все равно много. чтобы не сойти с ума, на этапе дизайна мы создали систему универсальных блоков, которые повторяются на страницах в разных видах и комбинациях
- Евгений Околита
- Дмитрий Поздеев
- Денис Соколов
- Марк Новак
- Елена Вараксина
- Ирина Пушкарева
- Даниил Шумских
- Павел Дубровин
- Роман Бызов
- Полина Махмутова